Prooflify Social Proof Notification For Kajabi
Kajabi Social Proof Notification
Follow these steps:
1. From your Kajabi Dashboard, click on Settings.
2. Choose the Checkout Settings option and scroll down to the Checkout Tracking Code section.

3. Grab your Prooflify pixel code and paste it inside the text box.
4. Be sure to save your changes!
5. There are 2 options to install in your pages or website:
Install it in the website
Go to Website tab -> Manage Themes -> Click the ••• button -> Edit Code -> Layouts -> theme.liquid
Install it in a page:
Go to Website tab -> Page Builder -> Click the ••• button -> Edit Code -> Templates -> index.liquid
6. Copy Prooflify pixel code and paste the Prooflify snippet right before the </head> and click Save.
7. All you have to do now it to head over to your Prooflify dashboard, and create a notification. You can create a Stream, Conversions, Page Visits, Live Visitors Count and more.
8. You can use the Form Submission tracking option, Webhook or Zapier to track different activities.
Product Purchase Webhook
Setting up webhooks per product purchase:
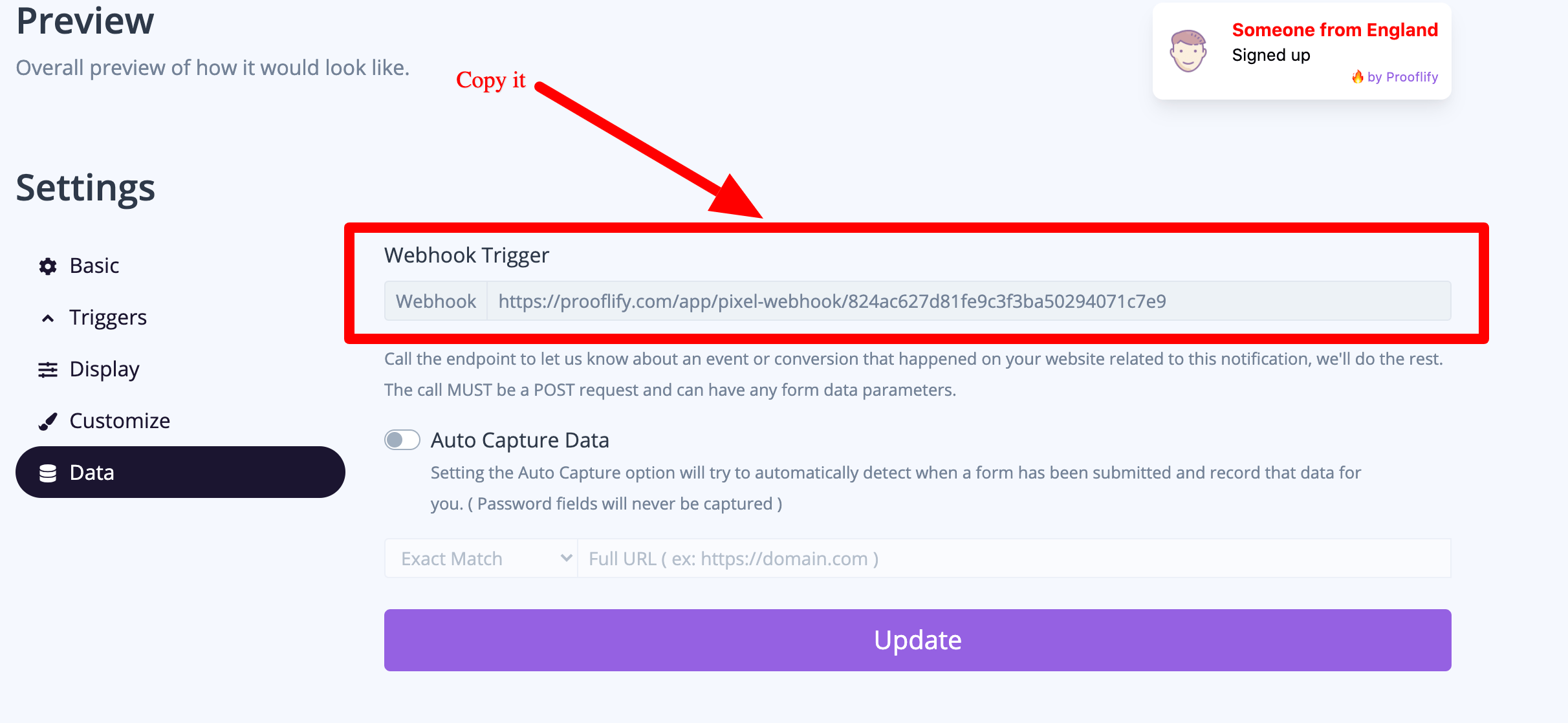
- Copy your Prooflify webhook URL.

2. Click on your offer's Edit button
3. Click More Actions at the top and select Webhooks
4. Paste your Prooflify webhook copied in step #1

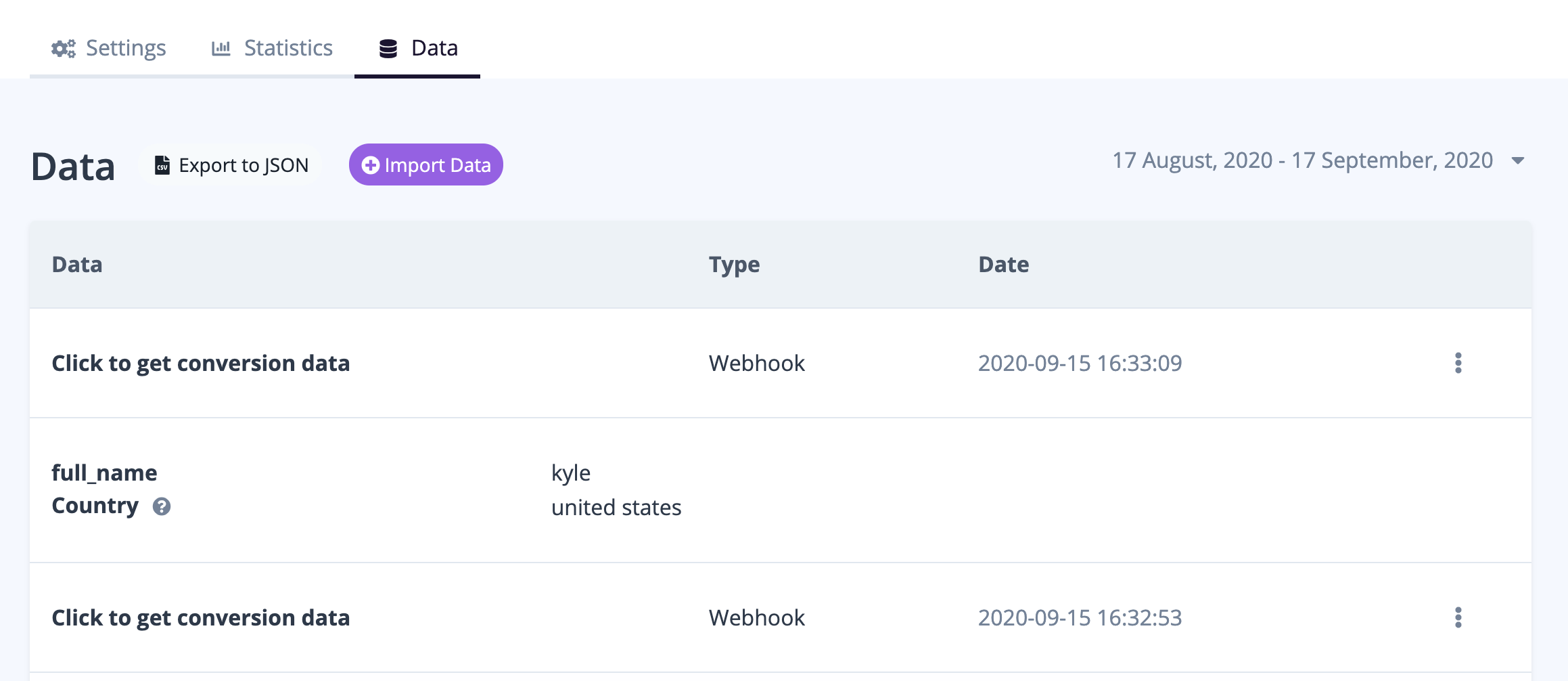
5. Make a test purchase and go to prooflify and on campaign setting - data. Check your Webhook data.

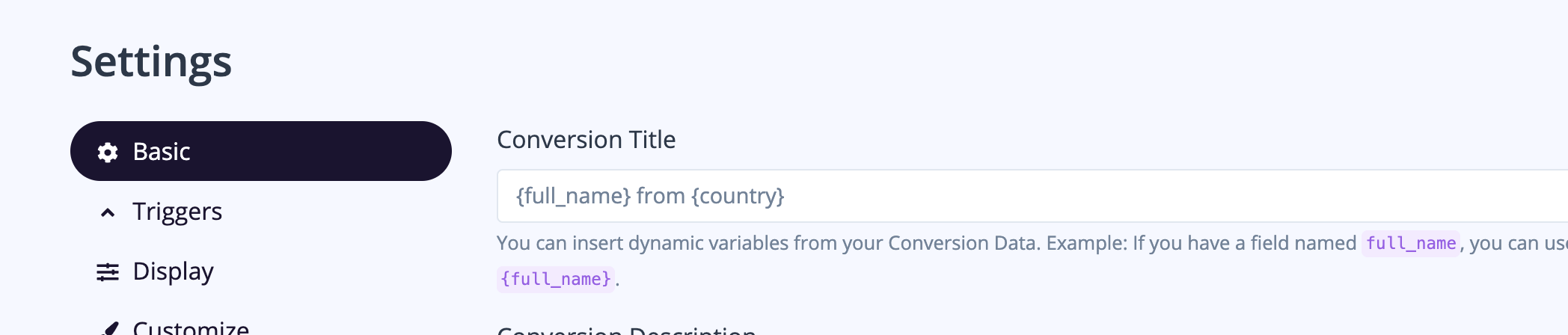
6. Copy the field from webhook data and put it under {} like {country} {first name} {productname} etc. Make sure you notification is turned on as data will be captured only when notification is turned on.